|
有很多朋友想在演示文稿中制作倒计时,但是制作方法甚多比如说“插入Flash”等,而今天教大家使用WPS演示制作倒计时。
仔细观看以下教程

操作步骤
 单击菜单栏“插入”,在其下拉菜单中“文本框”的子菜单中选择“竖向”命令,指向在幻灯片编辑窗口中需要插入文本框的位置,点击鼠标左键,向右下拖动出一个文本框,文本框内出现一条横向闪动的细线,输入数字9、8、7、6、5、4、3、2、1、0,设置字体为微软雅黑和字号大小为40。 通过使用组合键Ctrl加鼠标左键拖动复制出3个相同的文本框,选中这4个相同的文本框,依次单击“绘图”→“对齐和分布”→“顶端对齐”。 单击菜单栏“插入”,在其下拉菜单中“文本框”的子菜单中选择“竖向”命令,指向在幻灯片编辑窗口中需要插入文本框的位置,点击鼠标左键,向右下拖动出一个文本框,文本框内出现一条横向闪动的细线,输入数字9、8、7、6、5、4、3、2、1、0,设置字体为微软雅黑和字号大小为40。 通过使用组合键Ctrl加鼠标左键拖动复制出3个相同的文本框,选中这4个相同的文本框,依次单击“绘图”→“对齐和分布”→“顶端对齐”。

 鼠标单击选中第一个文本框,文本框内出现一条横向闪动的细线,通过鼠标单击后拖动,拖黑所有数字,输入数字“6”,同理选中第二个文本框,删去数字9876,选中第四个文本框,只留数字“0。 鼠标单击选中第一个文本框,文本框内出现一条横向闪动的细线,通过鼠标单击后拖动,拖黑所有数字,输入数字“6”,同理选中第二个文本框,删去数字9876,选中第四个文本框,只留数字“0。

 选中第一第二列垂直文本,依次单击“绘图”-“对齐和分布”-“右对齐”,选中第三第四列垂直文本,依次单击“绘图”-“对齐和分布”-“左对齐”,选中这些垂直文本,执行“格式”-“行距”命令,打开“行距”对话框,修改行距为0行,单击“确定”按钮完成设置。 选中第一第二列垂直文本,依次单击“绘图”-“对齐和分布”-“右对齐”,选中第三第四列垂直文本,依次单击“绘图”-“对齐和分布”-“左对齐”,选中这些垂直文本,执行“格式”-“行距”命令,打开“行距”对话框,修改行距为0行,单击“确定”按钮完成设置。


 选中此垂直文本出现空心控制点和绿色的旋转控制点,鼠标指向下方的空心控制点,出现黑色双向箭头,按住变成黑十字,向上拖动后这些字就会叠加在一起,此时文字还是竖向,需要旋转为横向,选中这些数字依次单击“绘图”-“旋转或翻转”-“向左旋转”命令,把文字变为横向。 选中此垂直文本出现空心控制点和绿色的旋转控制点,鼠标指向下方的空心控制点,出现黑色双向箭头,按住变成黑十字,向上拖动后这些字就会叠加在一起,此时文字还是竖向,需要旋转为横向,选中这些数字依次单击“绘图”-“旋转或翻转”-“向左旋转”命令,把文字变为横向。



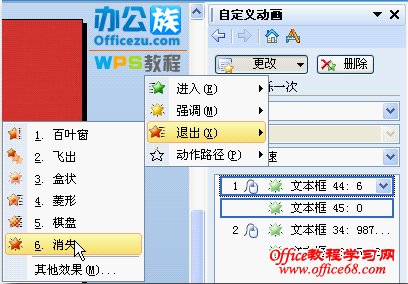
 选中这四个文本框右击,在快捷菜单中选择“自定义动画”命令,打开自定义动画任务窗格,单击“添加效果”,在其下拉列表中选择“进入”效果中的 “闪耀一次”效果, 由于60秒倒计时是60先出现,在自定义动画任务窗格中,ctrl加鼠标左键单击选中文本框44和45,拖动到动画序列最上。 单击自定义动画任务窗格中更改后的下拉按钮,在下拉菜单中“退出”效果子菜单中选择“消失”效果。 选中文本框44单击“开始”后的下拉按钮选择开始为“单击时”,选中文本框34单击“开始”后的下拉按钮选择开始为“之前”,就是要打开此张演示文稿同时出现60,单击后60消失,59出现等等。 选中这四个文本框右击,在快捷菜单中选择“自定义动画”命令,打开自定义动画任务窗格,单击“添加效果”,在其下拉列表中选择“进入”效果中的 “闪耀一次”效果, 由于60秒倒计时是60先出现,在自定义动画任务窗格中,ctrl加鼠标左键单击选中文本框44和45,拖动到动画序列最上。 单击自定义动画任务窗格中更改后的下拉按钮,在下拉菜单中“退出”效果子菜单中选择“消失”效果。 选中文本框44单击“开始”后的下拉按钮选择开始为“单击时”,选中文本框34单击“开始”后的下拉按钮选择开始为“之前”,就是要打开此张演示文稿同时出现60,单击后60消失,59出现等等。

|