|
在制作了一些PPT模板以后,你会发现,其实PPT图表的表现虽然可以无限,但人的想象力是有限的。怎样告别千篇一律的风格?本文将介绍一种打造低多边形(Lowpoly)PPT的制作方法。
本篇教程内容来自大神@simon_阿文,李益达略有改动。内容精彩实用,让部落窝教育小编很惊喜,因此分享给大家。
1、开始之前
1、你需要知道什么是Lowpoly(低多边形):度娘已经恭候多时了;
2、知道怎么使用低多边形神器Image Triangulator:在站里的PPT工具中,已经有介绍——《低多边形PPT素材制作神器——Image Triangulator》。好汗颜,只推荐了这么一个工具,之后会补上的。
3、除了Image Triangulator,还有一个基于浏览器的低多边形生成工具——i love triangle,可以自行百度下载。
4、这2个工具各有优缺点:Image Triangulator能更精确的对图形进行编辑,但缺点是操作更复杂;i love triangle能自动生成多边形,操作简单,但缺点是无法细致编辑,适合做背景或大色块的低多边形。
2、如何打造专属低多边形PPT
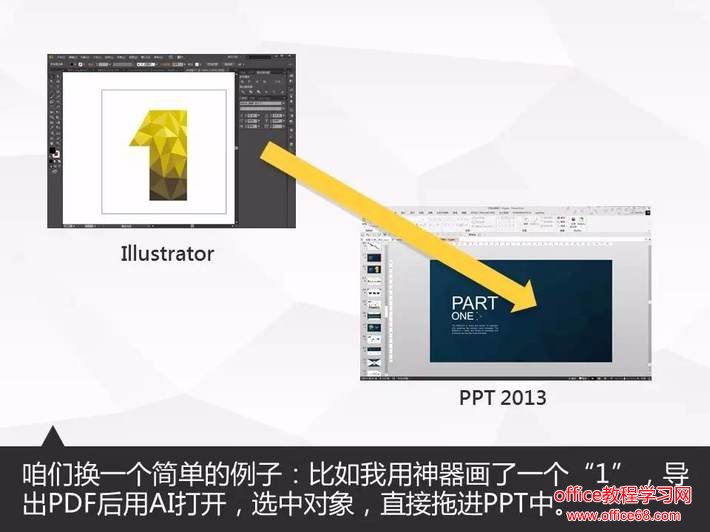
这个问题和“把大象装冰箱,拢共分三步”差不多,第一步用工具做Lowpoly文件;第二步,打开AI,导入Lowpoly文件;第三步,从AI复制内容到PPT里...

上面提到的2个低多边形工具都能生成AI可编辑的文件SVG或PDF,在《普通人也出大神作品:EPS/AI矢量素材使用指南》中,李益达就介绍过如何使用AI素材。不熟悉具体操作的童鞋可以回顾一下。
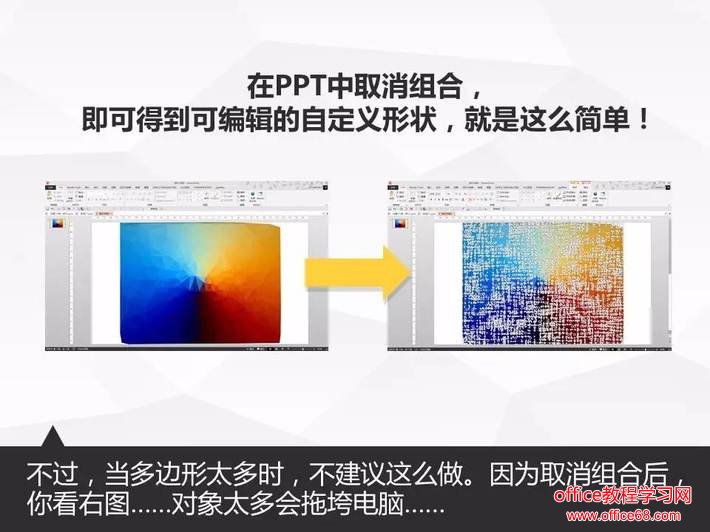
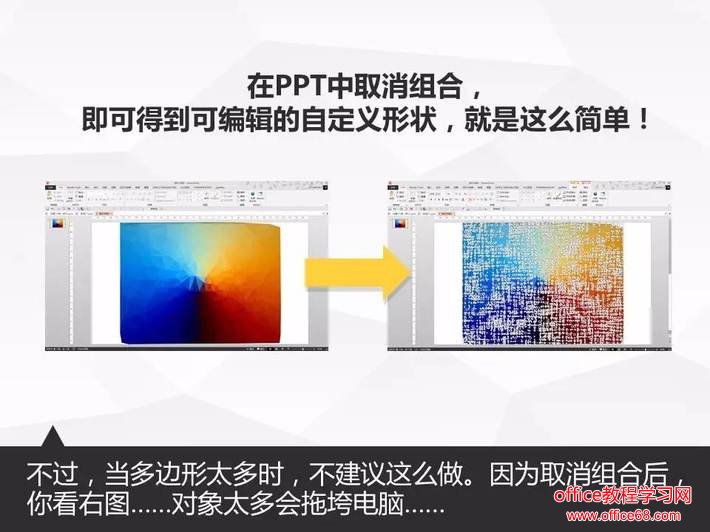
当AI里面的内容复制到PPT以后,右键选择“取消组合”就可以了。当然,你也要注意以下这种情况:

3、下面,我们来看些例子

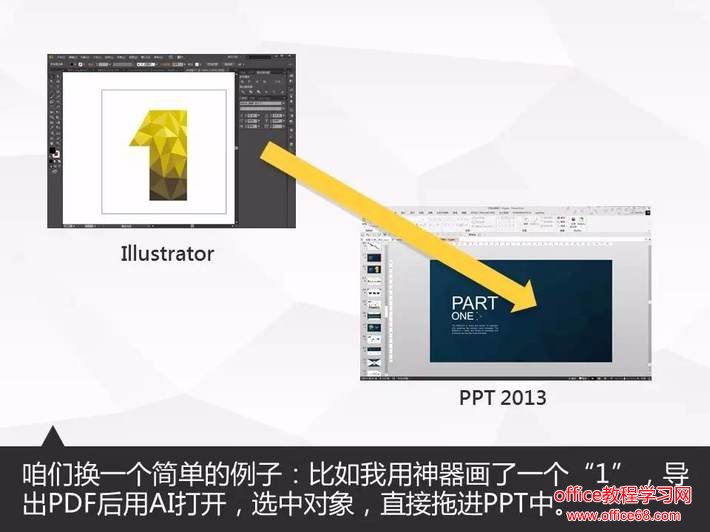
在这个例子中,先用Image Triangulator制作了“1”的低多边形效果,并保存为PDF格式的文件,再用AI(也就是图中的Illustrator)打开,然后复制到PPT里,效果如下:

之所以要经过AI复制,是因为在取消组合后,图中“1”的低多边形效果,将被拆解为N个颜色有差异的三角形(或者其它多边形),这样,可以方便我们自由的改变每个图形的形状、大小、颜色、位置等等。比如这样:

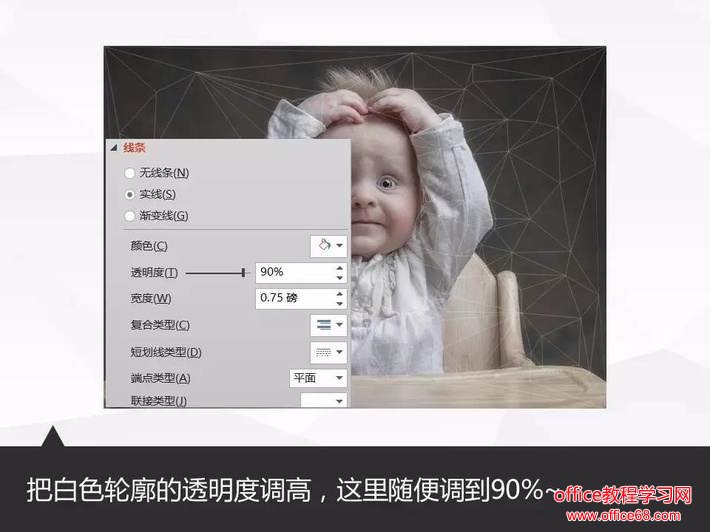
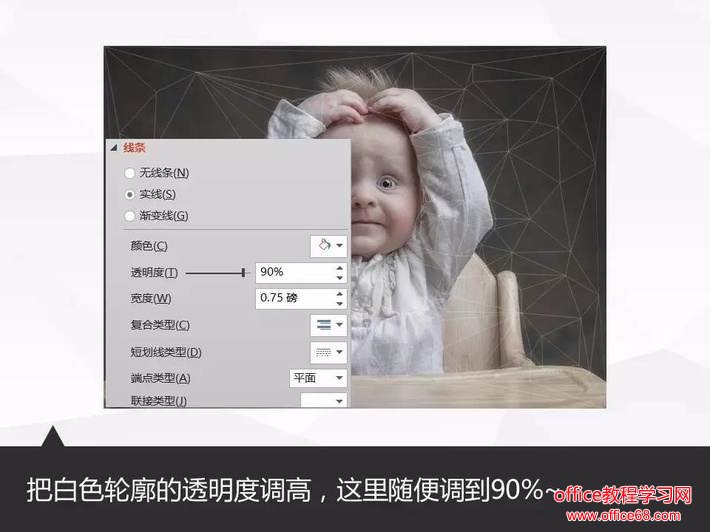
在上图最后一个案例中,作者取消了每个多边形的的填充颜色,并将其边框颜色设置成了白色。所以有了镂空的效果。
3、还可以怎么玩






大功告成!类似的例子可能大家也看到过,比如这个PPT:

当然了,方法是死的,人是活的。机智的少年们呐,快去创造奇迹吧!
呐,看了这个教程,有没有觉得屌爆了,酷毙了,爽翻了?既然这样,我看各位也是人中龙
|