|
PPT制作需要灵活应用,这样才能形象的表达出你想要表达的意思,从各种方式搜索的素材,也能通过活学活用投入到了实际的工作中。我们常说“文不如字,字不如图”,在PPT中插入图片可使得页面瞬间鲜活起来,摆脱满篇文字的枯燥与乏味。PPT中图片的排列与布局,也关系到PPT页面的整体视觉印象。 下面分享几组近期遇到的实际案例。 (注:以下均为实际案例,模板已替换。页面关键信息已做替换,文字位置保留) 常规图文有序混排 案例1:优化前的PPT(before)

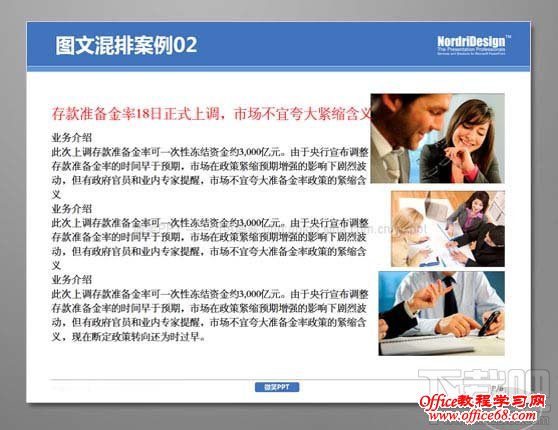
页面保留了商务ppt的特性,规规矩矩。3张图分别对应图上3条内容信息。但PPT排版的问题,使得图片与内容缺乏呼应,页面大有“为了放图而放图”的感觉,缺乏指向性。 优化后的PPT(After)

首先将PPT中文本内容区分主次关系,将图片大小调至大小均等,相对应的内容信息则排列至图片下方,使得图片与文字得以相呼应,强调关系性。 案例2:优化前的PPT(before)

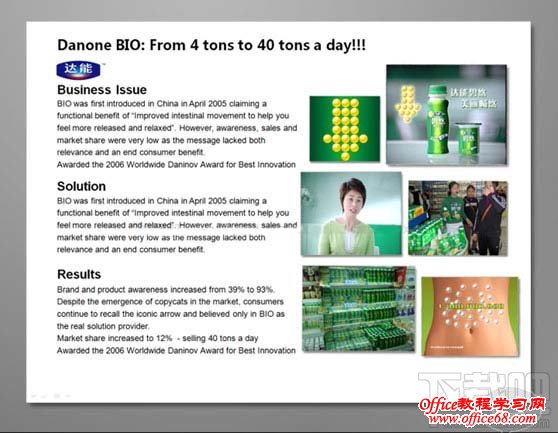
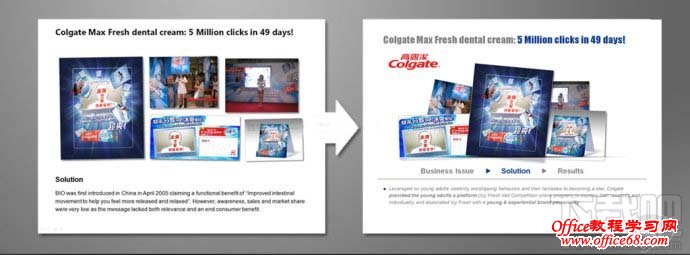
如同案例1,作者犯了同1个错误,PPT中图片的放置过于随意性,不均衡的大小与交错的位置显得页面零散,从而降低专业性,使图片美化页面的效果大打折扣。 优化后的PPT(After)

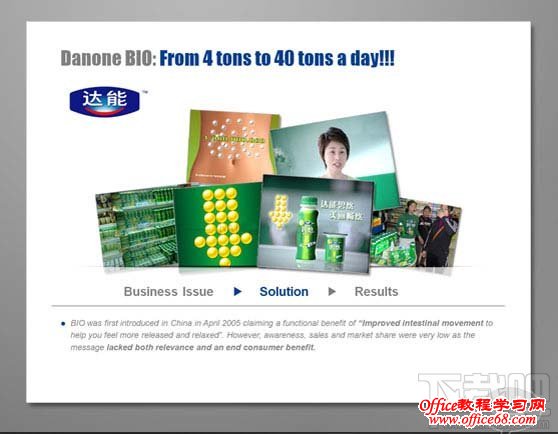
整体步骤如同案例1,加入了线条来区分页面右侧的文本区域,我们强调点、线、面的有序结合,如果以图片(面)文字(点)过于规矩的排列于页面中,不如加入点线条来更好的协调画面 图文无序混排: 总会遇到一些内容轻松、类型活泼的ppt,或是在一些需要创意执行的作业中,我们不希望循规蹈矩的将图片有序的排列在一起。 下面分享的则是“有违常规”的图片摆放效果 案例1:优化前的PPT(before) 左文右图的常规版式。

优化后的PPT(After)

而将图片交叠在一起,再将方向倾斜后,则形成一种图片堆积效果。 另一组(before)

优化后(After)

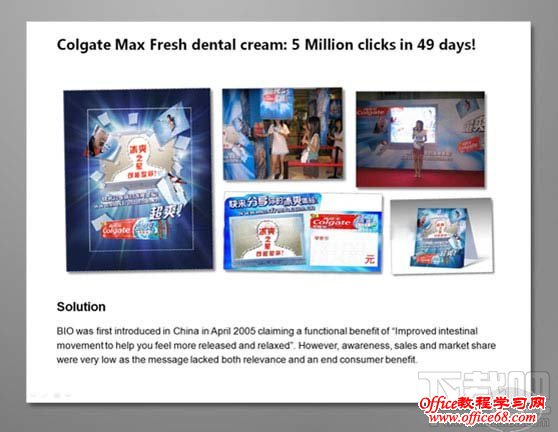
类似的效果在Apple Store中也常见到。 案例2:(before)

若想营造休闲轻松的氛围,规整的版式则并不适合于此,整齐的罗列图片不紧会略显呆板,四四方方的版式布局也使得页面缺失灵活性。 优化后(After)

将照片铺开、叠放于页面周围,围绕于文字主题,则别有一番感受。 下面回顾下本次分享的前后比对。





|