|
即将发布的移动版火狐浏览器 (Fennec) 1.1改进功能支持<meta name="viewport" />标签。之前版本的Fennec支持width,height,和initial-scale视口特性。但是在一些针对iOS和Android设备浏览器设计的网站会有一些问题。我们现在支持具有相同的特性的移动Safari浏览器。我们也使得Fennec在不同尺寸和分辨率的屏幕上有更一致的呈现。
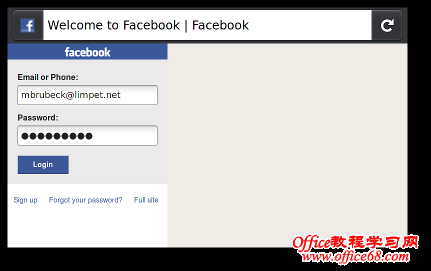
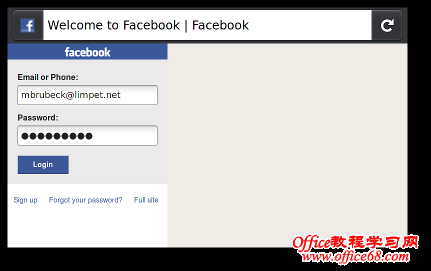
之前的_touch.facebook.com_渲染情况:

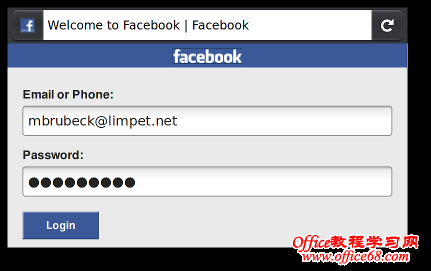
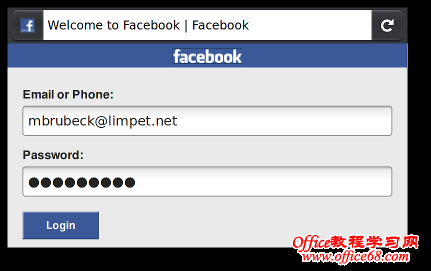
之后的_touch.facebook.com_渲染情况:

背景
手机浏览器在一个虚拟的“窗口”(viewport)渲染页面,通常要宽于屏幕。因此它们并不需要压缩每一个页面布局到一个很小的窗口(这会破坏许多没有针对移动端优化的网站)。用户只能通过平移和缩放才能看到的页面的不同区域。
手机端Safari浏览器推出了viewport meta标签可以让Web开发人员能够控制视口的的大小和比例(缩放)。如今的许多其他手机浏览器已经支持此标签,尽管它不属于任何Web标准。苹果公司的文档很好的解释了web开发人员如何来使用此标记。但是我们必须做一些研究来搞清楚在Fennec中它究竟是如何实现的。例如,Safari浏览器的文档的内容说content是一个”逗号分隔的列表“(comma-delimited list),但是现有的浏览器和网页使用任意混合的逗号,分号和空格来作为分隔符。
想了解更多有关viewports 在不同手机浏览器中的使用可以移步这里:A Tale of Two Viewports
Viewport基础
一个典型的针对移动端优化的网站包含以下代码内容:
width属性控制视口(viewport)的尺寸。其值可以设置精确为像素尺寸,如width=600或者特殊值device-width,这是指CSS像素在屏幕上为100%的宽度。 (height和device-height的值一样,这可用于页面上的元素基于viewport高度改变尺寸和位置)。
initial-scale属性在页面首次加载时,控制缩放级别。maximum-scale,minimum-scale和user-scalable属性控制是否允许用户自己放大或缩小页面。
一个像素不是一像素(A pixel is not a pixel)
iPhone和许多流行的Android手机屏幕都在3到4英寸(7-10cm)的320到480像素(~160dpi)之间。运行在Firefox for Maemo的Nokia N900拥有类似的屏幕尺寸但却达到480*800像素(240dpi)。因此,最新版 |