|
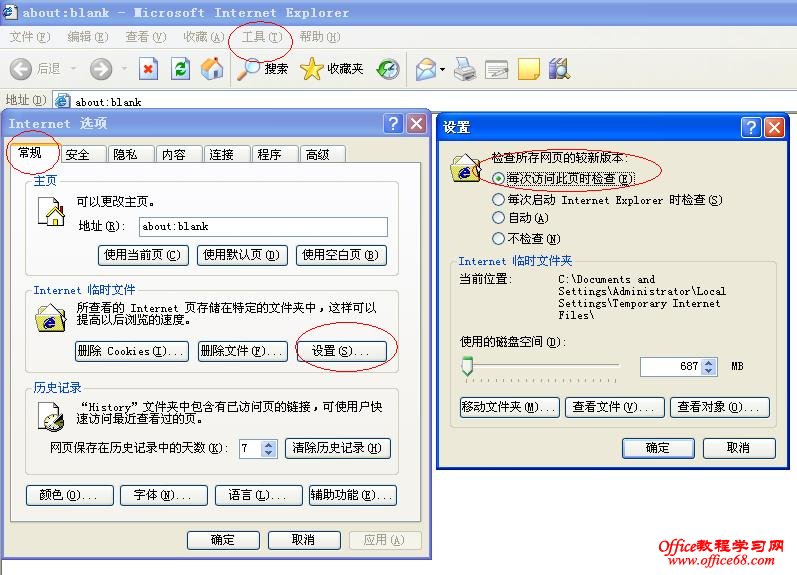
今天有位博客好友遇到一个问题,在管理页面给导航树添加了一个节点,切换回导航树时发现刚添加的节点并没有增加,刷新页面也不行,重新登录系统导航树才会更新。导航树是我指导他做的,采用的是ajax发送servlet请求建立的,我看他演示了两遍,debug在刷新页面时servlet代码并没有执行,代码本身没有问题,猜测是 因为页面缓存原因。 为了确认是否是页面缓存造成的,进入如下设置,打开IE工具–Internet 选项,常规选项卡,点击设置,检查所存网页的最新版本一项选择第一项–每次访问时检查。如下图所示:  如何禁用页面缓存 再进行测试发现程序运行正常,由此可以确认是由于页面缓存的原因造成的。 知道原因就好办了,上面的方法完全可以禁用缓存,但是这是在客户端的,绝大部分情形我们无法要求客户照我们所要求禁用所有页面缓存,这就必须在我们在代码上进行控制,我们可以在缓存页面加上如下html代码来禁用页面缓存: <meta http-equiv=”pragma” content=”no-cache”><meta http-equiv=”cache-control” content=”no-cache”> <meta http-equiv=”expires” content=”0″> 我们还原IE开始的设置选项,重新进行测试,发现同样能到达禁用缓存的目的。 如果需要禁用缓存的页面只有几个,可以在页面加入上面代码,如果页面太多,就有些繁琐,于是我想我们可以写个filter来过滤所有页面,将所有页面的缓存全部过滤掉,filter里面的代码如下: response.setHeader(“Cache-Control”,”no-cache”);response.setHeader(“Pragma”,”no-cache”); response.setDateHeader (“Expires”, 0); 经测试,所有页面的缓存全部禁用,达到预期目的。 讲了这么多,有个最关键的问题没有说,为什么这个页面的数据会缓存,什么时候不缓存,这个问题很抱歉,我也解释不清。 补充说明:在项目中我用过滤器禁用了所有页面的缓存,最近发现,有些servlet下载服务,用ie打开报错,提示ie无法下载,用别的浏览器正常,经查证是禁用缓存的原因,所以如果有下载服务的请不要禁用所有页面缓存,有选择性的按需禁用。 |